前端鉴权
JWT
JSON Web Token(JWT)是一种广泛使用的前端鉴权解决方案,它定义了一种紧凑且自包含的方式,用于在各方之间安全地传输信息(通常是用户身份和权限)。这些信息会进行数字签名(通常使用 HMAC 算法或 RSA/ECDSA 的公私钥对),因此可以被验证和信任。
JWT 是一个包含三部分的令牌:
- 头部(Header):声明令牌类型(JWT)和签名算法(如 HS256、RS256)。
- 有效载荷(Payload):包含用户身份信息(如用户 ID、角色)和其他声明(如过期时间 exp)
- 签名(Signature):对 Header 和 Payload 的签名,确保数据未被篡改。
JSON
{
"alg": "HS256",
"typ": "JWT"
}
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022,
"exp": 1516242622
}
// 签名生成方式:
HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)。JWT 特点:
- 无状态(Stateless):服务器无需存储会话信息,所有信息包含在 Token 中。
- 自包含:Payload 可以包含用户的基本信息和权限。
- 防篡改:签名机制确保数据完整性。
- 可扩展性:JWT 可以包含自定义的声明,因此可以用于各种场景。
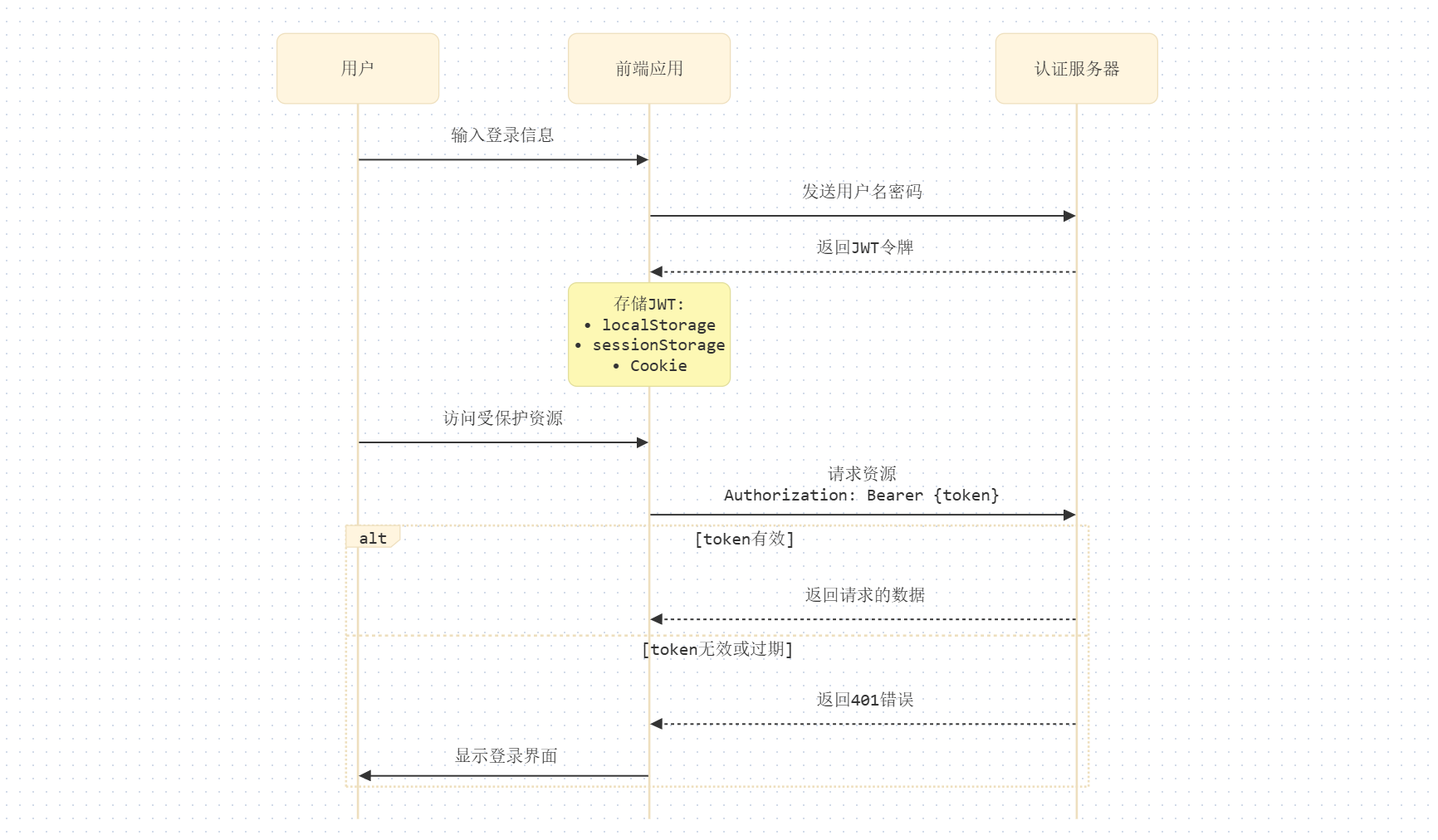
鉴权流程:
登录时获取 Token -> 存储 Token -> 请求时携带 Token -> 后端验证 Token
- 用户登录
- 用户提交登录表单(用户名/密码)。
- 前端将凭证发送到服务器 /api/login。
- 服务器验证凭证,生成 JWT 并返回给前端。
- 存储 JWT
- LocalStorage/SessionStorage 简单易用,但存在 XSS 攻击风险。
- HttpOnly Cookie 安全(防止 XSS 读取),但要处理 CSRF 防护。
js
// 服务器设置 Cookie
Set-Cookie: token=<JWT>; HttpOnly; Secure; SameSite=Strict- 发送 JWT
每次请求需将 JWT 附加到 HTTP 头:
js
axios.interceptors.request.use((config) => {
const token = localStorage.getItem('token')
if (token) {
config.headers.Authorization = `Bearer ${token}`
}
return config
})- 服务器验证
- 服务器从 Authorization 头中提取 JWT。
- 验证签名有效性、过期时间(exp)和签发者(iss)。
- 验证通过后,返回请求的资源;否则返回 401/403 错误。